I'm trying to modify the add view to have 2 fileds on the same line insted of 1 filed since i want all the informations to be seen without having to scroll down all the time. Anyone manage to do this ?

Add function
Posted 12 June 2013 - 13:42 PM
Posted 12 June 2013 - 14:37 PM
Search on the forums. There are quite a few things about it.
Posted 13 June 2013 - 12:59 PM
I have search and find out this :
$crud->callback_add_field('phone',array($this,'add_field_callback_1'));
function add_field_callback_1()
{
return '<input type="text" value="" placeholder="(0745-085-054)" name="phone" style="width:300px">  
Personal Phone :<input type="text" value="" placeholder="(0745-085-054)" name="personal_phone" style="width:300px">';
}
it looks good but it only adds me the phone input, where i need to add the personal phone info to be added in the table to ?
Posted 13 June 2013 - 13:58 PM
Anyone can help me ?
Posted 13 June 2013 - 16:08 PM
Please explain in details the issue you are having.
Per add_field_callback you can have only one input (that saves to the database).
If you want more fields then either add an extra field to the table or use add_fields or leave it as you have it there and by using the callback_before_insert/update concatenate the two input types together.
Probably the best option is to add a second field on the database.
Posted 13 June 2013 - 20:34 PM
Well its simple i have a table with fields first name, last name, phone, personal phone and so on ... when you click add i want to save somthing like THIS
Can i plz have a example ? i dont understand how to make it, the only think i find on the forum about this was the think i try up in the example.
Thanks for your time.
Posted 13 June 2013 - 22:28 PM
All right! Now it makes sense.
You need to alter the css you use in order to make this layout.
Check here: /topic/1744-forms-in-two-columns/#entry7753
Posted 14 June 2013 - 07:52 AM
Thanks a loot for all the info and your time .. but that is the only way ? i'm very bad with CSS .. Can you help me with jest 1 line if you have time i will send you a beer B)
Posted 15 June 2013 - 07:42 AM
There are two ways.
1. CSS
2. Javascript or jQuery!
To be honest I am not that good myself!
I believe someone will help you out!
Posted 15 June 2013 - 16:27 PM
Anyone can help me a bit ?
Posted 16 June 2013 - 00:18 AM
[member="Robert"]
Okay. Let's have a short css lesson course :)
In groceryCRUD, your input will be looks like this
<div class="form-field-box odd" id="group_name_field_box"> <div class="form-display-as-box" id="group_name_display_as_box"> Group<span class="required">*</span> : </div> <div class="form-input-box" id="group_name_input_box"> <input id="field-group_name" name="group_name" type="text" value="Admin" maxlength="45"> </div> <div class="clear"></div> </div>
You might be surprised, but yes. groceryCRUD has some "magical" function to write those html.
Any html tag can has id or class. This one:
<div class="form-field-box odd" id="group_name_field_box"></div>
has 2 classes (form-field-box and odd) and an id (group_name_field_box).
To do some magic with css, we need to know the id or the class of our tags.
The # symbol can be used to refer id, and the . (dot) symbol can be used to refer class.
So if you want to make an html tag with form-field-box have 150px width, you can add this to your view:
<style type="text/css">
.form-field-box{
width:150px;
}
</style>
And this is probably what you really want:
<style type="text/css">
.form-field-box{
width:40%;
display:block;
​ float:left
}
</style>
There are plenty resources in the internet to learn css & javascript. It is really useful to know both.
One of my first-time-learning resource is http://w3schools.com/css/default.asp
Posted 16 June 2013 - 15:26 PM
Thanks for the replay goFrendiAsgard but im still having problems. I use flexigrid as template
the add.php is this :
<div id='main-table-box'>
<?php echo form_open( $insert_url, 'method="post" id="crudForm" autocomplete="off" enctype="multipart/form-data"'); ?>
<div class='form-div'>
<?php
$counter = 0;
foreach($fields as $field)
{
$even_odd = $counter % 2 == 0 ? 'odd' : 'even';
$counter++;
?>
<div class='form-field-box <?php echo $even_odd?>' id="<?php echo $field->field_name; ?>_field_box">
<div class='form-display-as-box' id="<?php echo $field->field_name; ?>_display_as_box">
<?php echo $input_fields[$field->field_name]->display_as; ?><?php echo ($input_fields[$field->field_name]->required)? "<span class='required'>*</span> " : ""; ?> :
</div>
<div class='form-input-box' id="<?php echo $field->field_name; ?>_input_box">
<?php echo $input_fields[$field->field_name]->input?>
</div>
<div class='clear'></div>
</div>
<?php }?>
I still don't understand how to add 2 fileds on the same line like i posted up .. if you plz can do that for me i will be in your Debt .. and what view do you speak of ? i dont understand ....
Posted 16 June 2013 - 15:34 PM
Can i use a callback function to send me to a specific php when i use the add button on a table ? this way i will create my own add form and the problem will be solved.
Posted 16 June 2013 - 19:22 PM
Posted 17 June 2013 - 00:59 AM
[member="Robert"]
You have something like this in your controller, don't you?
$output = $crud->render();
$this->load->view('example.php',$output);
In this case your view is "example.php". Go to /application/views/example.php, and add the css, so that your view will looks like this:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<?php
foreach($css_files as $file): ?>
<link type="text/css" rel="stylesheet" href="<?php echo $file; ?>" />
<?php endforeach; ?>
<?php foreach($js_files as $file): ?>
<script src="<?php echo $file; ?>"></script>
<?php endforeach; ?>
<style type='text/css'>
.form-field-box{
width:40%;
display:block;
​ float:left
}
</style>
</head>
<body>
<div>
<?php echo $output; ?>
</div>
</body>
</html>
Posted 17 June 2013 - 07:37 AM
goFrendiAsgard i did that from start but it didn't work .. this is how it looks.
Posted 17 June 2013 - 22:44 PM
At least, the css works.
In this case, I think you need to manipulate another element as well:
.form-input-box{
width: 200px;
}
Try to do some experiment with it. You can use google chrome's developer tools (tools | developer tools) and do right-click, inspect element to see what elements available.
Posted 18 June 2013 - 11:03 AM
goFrendiAsgard i tryed but with no success .... can you help me a bit with 1 example ? or if someone was some free time...
Posted 18 June 2013 - 14:21 PM
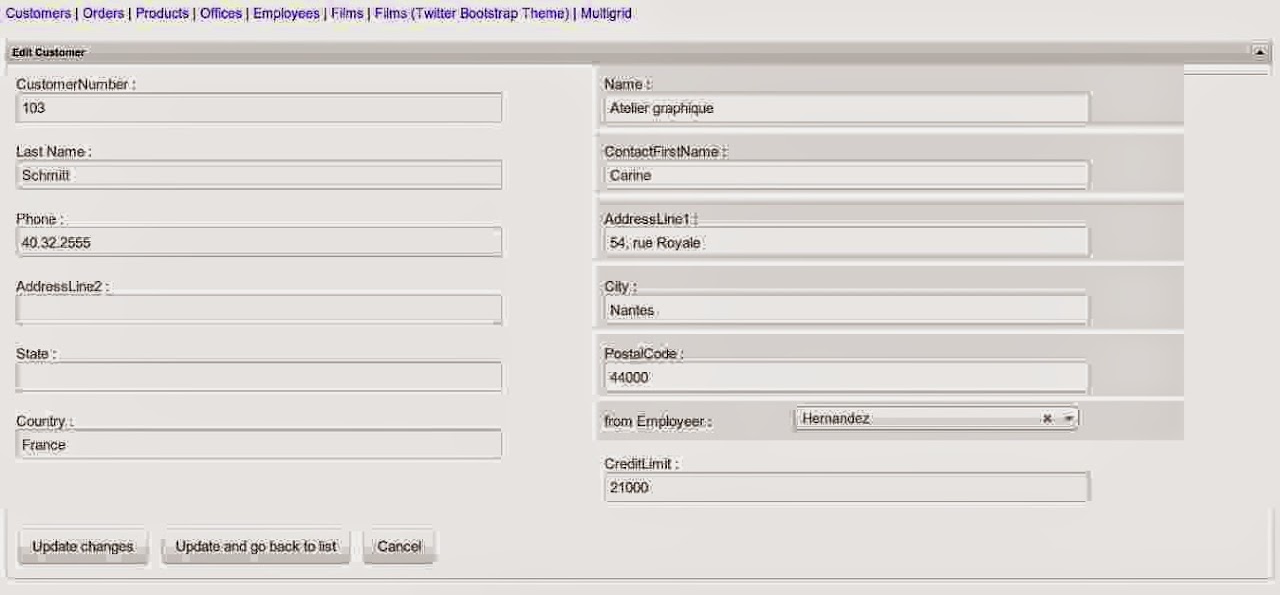
Okay [member="Robert"]
Is this what you want? Just add this CSS:
Just add this CSS:
.form-field-box{
float:left;
display:block;
width:45%;
}
.pDiv{
width:100%;
}
and it is.
Here is the complete view code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<?php
foreach($css_files as $file): ?>
<link type="text/css" rel="stylesheet" href="<?php echo $file; ?>" />
<?php endforeach; ?>
<?php foreach($js_files as $file): ?>
<script src="<?php echo $file; ?>"></script>
<?php endforeach; ?>
<style type='text/css'>
body
{
font-family: Arial;
font-size: 14px;
}
a {
color: blue;
text-decoration: none;
font-size: 14px;
}
a:hover
{
text-decoration: underline;
}
.form-field-box{
float:left;
display:block;
width:45%;
}
.pDiv{
width:100%;
}
</style>
</head>
<body>
<div>
<a href='<?php echo site_url('examples/customers_management')?>'>Customers</a> |
<a href='<?php echo site_url('examples/orders_management')?>'>Orders</a> |
<a href='<?php echo site_url('examples/products_management')?>'>Products</a> |
<a href='<?php echo site_url('examples/offices_management')?>'>Offices</a> |
<a href='<?php echo site_url('examples/employees_management')?>'>Employees</a> |
<a href='<?php echo site_url('examples/film_management')?>'>Films</a> |
<a href='<?php echo site_url('examples/film_management_twitter_bootstrap')?>'>Films (Twitter Bootstrap Theme)</a> |
<a href='<?php echo site_url('examples/multigrids')?>'>Multigrid</a>
</div>
<div style='height:20px;'></div>
<div>
<?php echo $output; ?>
</div>
</body>
</html>
Posted 19 June 2013 - 05:24 AM
10x a loot, that is what i needed. :wub: its jest a small problem whet validations are all over the place now ...


