Grand total sales table
- Single Page
Posted 07 February 2012 - 00:37 AM
I've a few question about flexigrid theme display.[list=1]
[*]How to add grand total value tabel column?
[*]How to add filter display by colum name? user can select dropdown month based date field and also filtering by other field name content. I need display like attach below
[/list]
thank alot before..
Posted 16 February 2012 - 22:28 PM
I am sorry but those features are not supported in grocery CRUD yet. I do my best to add more and more new features but I am just one person. You have to change the core of the library to add stuff like this.
Posted 26 September 2012 - 12:38 PM
I have also needed something like this... and my solution cam from configuring the datatables and also a change in the list.php file...
I have added a <tfoot> tag in the table like this:
<tfoot>
<tr>
<?php echo "<th></th>";
foreach($columns as $column)
{
echo "<th></th>";
}
echo "<th></th>";
?> </tr>
</tfoot>
For me the empty th are for the columns that contain the actions: the first one is for delete, and the last one is for edit... the tfoot is displayed only on the tables I need it, on the others I put a display: none in css
and in the js the datatable initialization looks like this:
oTable = $('#groceryCrudTable').dataTable({
"bJQueryUI": true,
"bRetrieve": true,
"aLengthMenu": [[10, 20, 50, 100, 200, 500, 1000], [10, 20, 50, 100, 200, 500, 1000]], // I needed more values in the select
"sPaginationType": "full_numbers",
"bStateSave": true,
"fnFooterCallback": function ( nRow, aaData, iStart, iEnd, aiDisplay ) { // this is the function that computes the totals
/* Calculate the totals */
var iTotalDebit = 0; // I need totals only for two columns
var iTotalCredit = 0;
for ( var i=0 ; i<aaData.length ; i++ )
{
iTotalDebit += aaData[i][4].replace(/\s+/g, '').replace(',', '\.')*1; //
iTotalCredit += aaData[i][5].replace(/\s+/g, '').replace(',', '\.')*1;
}
/* Modify the footer row to match what we want */
var nCells = nRow.getElementsByTagName('th');
nCells[3].innerHTML = 'Totaux' ;
nCells[4].innerHTML = number_format(iTotalDebit, 2, ',', ' ');
nCells[5].innerHTML = number_format(iTotalCredit, 2, ',', ' ');
$('#groceryCrudTable tfoot th').css('text-align', 'right');
$('#groceryCrudTable tfoot th').css('padding', '3px 5px');
$('#groceryCrudTable tfoot th').css('font-weight', 'bold');
},
"oLanguage":{
"sProcessing": list_loading,
"sLengthMenu": show_entries_string,
"sZeroRecords": list_no_items,
"sInfo": displaying_paging_string,
"sInfoEmpty": list_zero_entries,
"sInfoFiltered": filtered_from_string,
"sSearch": search_string+":",
"sFilter": search_string+":",
"oPaginate": {
"sFirst": paging_first,
"sPrevious": paging_previous,
"sNext": paging_next,
"sLast": paging_last
}
}
});
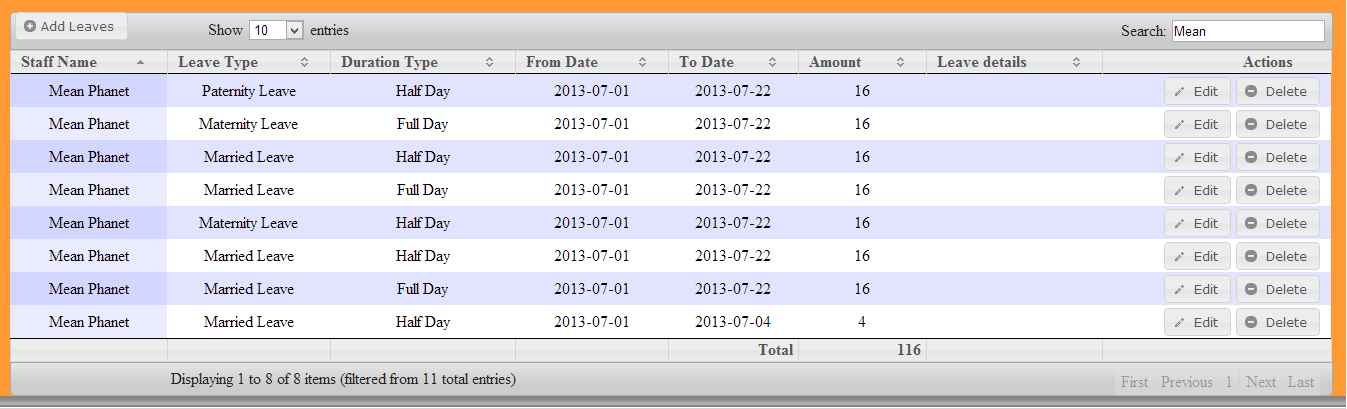
and the table looks like in the attached print screen
You can find details how to compute totals per page ( the ones I needed were for the grand total for all the items in the list ) on the datatables forum...
http://my.jetscreens...20926-pnsm-96kb (print screen of the table)
Posted 25 July 2013 - 07:05 AM
Hello,
I have also needed something like this... and my solution cam from configuring the datatables and also a change in the list.php file...
I have added a <tfoot> tag in the table like this:
<tfoot> <tr> <?php echo "<th></th>"; foreach($columns as $column) { echo "<th></th>"; } echo "<th></th>"; ?> </tr> </tfoot>For me the empty th are for the columns that contain the actions: the first one is for delete, and the last one is for edit... the tfoot is displayed only on the tables I need it, on the others I put a display: none in css
and in the js the datatable initialization looks like this:oTable = $('#groceryCrudTable').dataTable({ "bJQueryUI": true, "bRetrieve": true, "aLengthMenu": [[10, 20, 50, 100, 200, 500, 1000], [10, 20, 50, 100, 200, 500, 1000]], // I needed more values in the select "sPaginationType": "full_numbers", "bStateSave": true, "fnFooterCallback": function ( nRow, aaData, iStart, iEnd, aiDisplay ) { // this is the function that computes the totals /* Calculate the totals */ var iTotalDebit = 0; // I need totals only for two columns var iTotalCredit = 0; for ( var i=0 ; i<aaData.length ; i++ ) { iTotalDebit += aaData[i][4].replace(/\s+/g, '').replace(',', '\.')*1; // iTotalCredit += aaData[i][5].replace(/\s+/g, '').replace(',', '\.')*1; } /* Modify the footer row to match what we want */ var nCells = nRow.getElementsByTagName('th'); nCells[3].innerHTML = 'Totaux' ; nCells[4].innerHTML = number_format(iTotalDebit, 2, ',', ' '); nCells[5].innerHTML = number_format(iTotalCredit, 2, ',', ' '); $('#groceryCrudTable tfoot th').css('text-align', 'right'); $('#groceryCrudTable tfoot th').css('padding', '3px 5px'); $('#groceryCrudTable tfoot th').css('font-weight', 'bold'); }, "oLanguage":{ "sProcessing": list_loading, "sLengthMenu": show_entries_string, "sZeroRecords": list_no_items, "sInfo": displaying_paging_string, "sInfoEmpty": list_zero_entries, "sInfoFiltered": filtered_from_string, "sSearch": search_string+":", "sFilter": search_string+":", "oPaginate": { "sFirst": paging_first, "sPrevious": paging_previous, "sNext": paging_next, "sLast": paging_last } } });
and the table looks like in the attached print screen
You can find details how to compute totals per page ( the ones I needed were for the grand total for all the items in the list ) on the datatables forum...
http://my.jetscreens...20926-pnsm-96kb (print screen of the table)
Can you Tell me how to calculate total ? THank :)
Posted 25 July 2013 - 07:29 AM
Can you Tell me how to calculate total ? THank :)
Hello,
In my post I described the solution:
"fnFooterCallback": function ( nRow, aaData, iStart, iEnd, aiDisplay ) { // this is the function that computes the totals
/* Calculate the totals */
var iTotalDebit = 0; // I need totals only for two columns
var iTotalCredit = 0;
for ( var i=0 ; i<aaData.length ; i++ )
{
iTotalDebit += aaData[i][4].replace(/\s+/g, '').replace(',', '\.')*1; //
iTotalCredit += aaData[i][5].replace(/\s+/g, '').replace(',', '\.')*1;
}
/* Modify the footer row to match what we want */
var nCells = nRow.getElementsByTagName('th');
nCells[4].innerHTML = number_format(iTotalDebit, 2, ',', ' ');
nCells[5].innerHTML = number_format(iTotalCredit, 2, ',', ' ');
},
When initializing the datatable, you need to specify a fnFooterCallback function, where you do your computing...
In my example I only needed totals for two columns: 4 and 5... in the fourth column I needed a debit total and in column 5 i needed a credit total... to access the corresponding cells, to compute totals, you need to parse the table with a for ( var i=0 ; i<aaData.length ; i++ ) and in aaData[i][4] and aaData[i][5] I have my values corresponding to column 4 and 5 (my cells are formatted in a certain way, so I need to replace , with . )
After that, I want to put the total in the footer of the table, so I get nCells like this: nRow.getElementsByTagName('th') , because as I previously specified, my tfoot looks like this:
<tfoot>
<tr>
<?php echo "<th></th>";
foreach($columns as $column)
{
echo "<th></th>";
}
echo "<th></th>";
?>
</tr>
</tfoot>
I also need my totals to be formated in a certain way, so I use number_format() to do this, and in the end, I put my totals in the footer in the corresponding cells: nCells[4].innerHTML = number_format(iTotalDebit, 2, ',', ' '); nCells[5].innerHTML = number_format(iTotalCredit, 2, ',', ' ');
Hope these details help you !
Posted 28 July 2013 - 17:13 PM
Thank you very much Crina :)
Done it and also with filter!! And here my datables.js
"fnFooterCallback": function ( nRow, aaData, iStart, iEnd, aiDisplay ) { // this is the function that computes the totals
/* Calculate the totals *///var iTotalDebit = 0; // I need totals only for two columnsvar iTotalleave = 0;for ( var i=0 ; i<aaData.length ; i++ ){//iTotalDebit += aaData[i][4].replace(/\s+/g, '').replace(',', '\.')*1; //iTotalleave += aaData[i][5].replace(/\s+/g, '').replace(',', '\.')*1;}/* Calculate the market share for browsers on this page */var iPageleave = 0;for ( var i=iStart ; i<iEnd ; i++ ){iPageleave += aaData[ aiDisplay[i] ][5]*1;}/* Modify the footer row to match what we want */var nCells = nRow.getElementsByTagName('th');nCells[4].innerHTML = 'Total' ;//nCells[4].innerHTML = number_format(iTotalDebit, 2, ',', ' ');nCells[5].innerHTML = iPageleave;$('#groceryCrudTable tfoot th').css('text-align', 'right');$('#groceryCrudTable tfoot th').css('padding', '3px 5px');$('#groceryCrudTable tfoot th').css('font-weight', 'bold');
Posted 10 June 2014 - 07:24 AM
Thank you very much Crina :)
Done it and also with filter!! And here my datables.js
Thanks for ur guidance, I haven done it successfully, but I have some problem, when I load the given js files, Export and print button are not shown in the table.
Can u tell me how can i get default print and export buttons.
Thanks in advance
Posted 13 November 2014 - 14:56 PM
Just wanted to say Thanks!! Work out perfectly
Posted 25 March 2018 - 08:30 AM
Hello! How I can adapt this solution to the bootstrap theme?
Posted 04 April 2018 - 13:07 PM
Does anyone know?